
در این آموزش، توضیح می دهیم که چطور یک لوگو تخت را برداشته و با استفاده از ویژگی سه بعدی و خط زمانی جدید فتوشاپ آن را متحرک سازی کنیم. بیایید تا شروع کنیم!

تصویر Envato Logo در آموزش مورد نیاز می باشد.
مرحله 1
لوگو را در فتوشاپ باز کنید. به یاد داشته باشید که فایل PNG شامل شفافیت نیز می شود - زمانی که آن را به سه بعدی تغییر می دهیم این مورد خیلی مهم می شود. نیازی نیست که اندازه تصویر را تغییر دهیم تا زمانی که در پایان آن را تغییر می دهیم و آن را به عنوان انیمیشن ذخیره می کنیم.

مرحله 2
ابزار Crop را انتخاب کرده و بالا و پایین را بزرگتر کنید تا به صفحه مان فضای بیشتری بدهیم. Enter را بزنید تا تغییرات اعمال شوند. با استفاده از ابزار Rectangular Marquee تنها متن ‘ envato ’ را انتخاب کنید (برگ را نیز انتخاب کنید) و بر روی آیکون “ Add Layer Mask ” در پنل Layers کلیک کنید. با این کار تنها متن جدا می شود.

برای ساده تر کردن کارها، من تنها اسم لایه را به " Text " تغییر می دهم. ادامه داده و یک کپی از این لایه ایجاد می کنیم، اسم آن را به " Leaf " تغییر می دهیم و بر روی ماسک لایه کلیک می کنیم (با این کار هدف ما ماسک شده و آن را قابل ویرایش می کند). Command/Ctrl + I را بزنید تا انتخاب معکوس شود و به این ترتیب برگ جدا شود. نتیجه آن با تصویر اصلی که باز کرده ایم مشابه است. تنها تفاوت آن این است که حالا آیکون برگ و متن تبدیل به لایه های جداگانه شده اند.

در حالی که لایه “ Leaf ” هنوز فعال است، به Layer > Layer Mask > Apply می رویم. با این کار تمام پیکسل هایی که با ماسک پنهان شده است پاک می شوند.

پس به 3D Extrusion From Selected Layer 3D > New می رویم. با این کار پنل هایی که برای کار سه بعدی به آن ها نیاز داریم به طور اتوماتیک باز می شوند... در غیر این صورت می توانید به < Window 3D > Workspace رفته تا پنل ها باز شوند. به یاد داشته باشید که لایه “ Leaf ” حالا به عنوان یک لایه شئ سه بعدی دیده می شود.

مرحله 4
در پنل سه بعدی، شئ “ Leaf ” را انتخاب می کنیم )با آیکون ستاره نشان داده شده است( و به پنل Properties رفته و Extrusion Depth را به 35 تنظیم می کنیم. همچنین، Catch Shadows and و Cast Shadows را از حالت انتخاب خارج می کنیم.

حالا باید شئ “ Leaf ” را به مرکز دقیق صحنه حرکت دهیم. قبل از انجام این کار، دوربین را به یک نمای بهتر تغییر می دهیم. لایه “ Current View ” را در پنل 3D انتخاب کرده، سپس پیش تنظیمات “ Top ” را در تنظیمات View انتخاب می کنیم.

بر روی بوم، از ویجت روی صفحه استفاده کرده و برگ را درست در مرکز صحنه قرار می دهیم (با خطوط متقاطع قرمز و آبی مشخص شده است).

مرحله 5
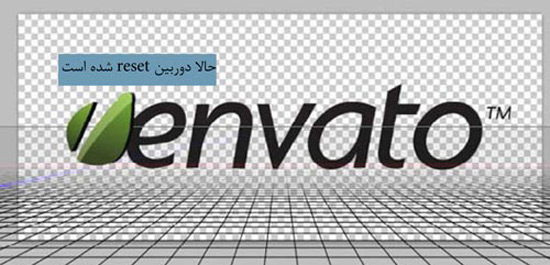
اخیراً، بوم ما از نمای بالا نشان داده شده است. در پنل 3D گزینه “ Default Camera ” را انتخاب کرده تا دوربین reset شود. توجه داشته باشید که شئ برگ در جای مناسب خودش دیده نمی شود. ما این را در مرحله بعدی درست می کنیم.

می بینیم که برگ در جای مناسب دیده نمی شود. برای درست کردن آن، با استفاده از ابزار های دوربین در منوی بالایی دوربین را حرکت می دهیم تا زمانی که لوگو در جای مناسب قرار گیرد. با حرکت دادن دوربین، می توانیم برگ را در جای مناسب قرار دهیم. به یاد داشته باشید که در واقع ما برگ را مانند مرحله 4 حرکت نداده ایم

مرحله 6
حالا ما آماده متحرک سازی هستیم - Create Video Timeline را در پنل Timeline کلیک می کنیم. اگر پنل Timeline را نمی بینید، به Window > Timeline بروید.
وقتی این کار را انجام دادید، خواهید دید که تمام لایه ها بر روی لایه های ویدئویی جداگانه در خط زمانی قرار گرفته است. در این مورد، ما دو لایه ویدئویی داریم.

مرحله 7
تا زمانی که می خواهیم شئ “ Leaf ” را متحرک سازی کنیم، باید به ویژگی های آن در خط زمانی دسترسی داشته باشیم. لایه “ Leaf ” را به سمت پایین آورده تا تمام ویژگی های آن نشان داده شود و ما بتوانیم متحرک سازی مان را انجام دهیم. برای این انیمیشن، ما بر روی " 3D Scene Position " تمرکز می کنیم.

بر روی آیکون کرونومتر کلیک می کنیم تا Enable Keyframe Animation شود. با این کار اولین فریم کلیدی به خط زمانی مان اضافه می شود (با الماس زرد نشان داده شده است).

تا زمانی که Keyframe Animation فعال است، فتوشاپ به طور اتوماتیک یک فریم کلیدی در زمانی که ما در حالت صحنه تغییرات ایجاد می کنیم، اضافه می کند )یا در زمانی که چرخش ایجاد می کنیم(. قبل از شروع به چرخاندن صحنه، باید مشخص کنیم که چه مقدار زمانی می خواهیم متحرک سازی انجام شود. این را را با کشیدن Current Time Indicator انجام می دهیم )با مکان نمای آبی مشخص شده است( و آن را به نقطه دیگری در نوار زمانی می کشیم.

مرحله 8
به پنل 3D باز می گردیم، لایه “ Scene ” را انتخاب کرده و به پنل Properties می رویم. در پنل ،Properties آیکون Coordinate را انتخاب کرده و “ Y Angle ” را به اندازه 360 تغییر می دهیم. با این کار صحنه به دور محور Y به اندازه 360 درجه می چرخد.

می بینید که یک فریم کلیدی دیگر به خط زمانی ما اضافه می شود. با استفاده از شاخص زمانی جاری، می توانید آن را به عقب و جلو کشیده و ببینید که شئ سه بعدی ما چطور متحرک سازی شده است. تا زمانیکه شئ "برگ" ما درست در مرکز صحنه قرار گرفته است، باید ببینیم که برگ در جای خودش می چرخد.

مرحله 9
هدف ما این است که شئ "برگ" به طور مداوم به دور محور خودش بچرخد تا زمانیکه تنها وجه جلویی شئ دیده شود. برای انجام این کار، ابتدا یک کپی از لایه “ Leaf ” ایجاد می کنیم. در پنل Layers یک کپی از این لایه ایجاد می کنیم. می بینید که یک کپی از این لایه نیز در خط زمانی ما دیده می شود.

سپس در خط زمانی را حرکت داده تا زمانیکه شئ “ Leaf ” سه چهارم چرخش را انجام داده باشد.

ابتدا لایه ویدئویی “ Leaf copy ” را گرفته و آن را بر ریو خط قرمز بکشید. این لایه ویدئویی حالا برش داده شده و بعد از سه چهارم چرخش شروع به انیمیشن شدن می کند.

حالا به بخش اول انیمیشنمان رفته و نقطه ای را که شئ یک چهارم چرخشش را انجام داده را پیدا می کنیم. این بار، انتهای لایه ویدئویی “ Leaf ” را کشیده پس در خط قرمز متوقف می شود.

در آخر لایه ویدئویی “ Leaf copy ” را بر روی خط قرمز قرار می دهیم. خط زمانی را حرکت می دهیم و می بینیم که انیمیشن ما روان است.

مرحله 10
قبل از رندر کردن هر فریمی، باید به فتوشاپ بگوییم که می خواهیم کدام فریم ها رندر شوند. با استفاده از شاخص زمانی جاری بر روی انیمیشن حرکت می کنیم تا نقطه را در جایی که شئ دیده می شود قرار دهیم تا چرخش کامل ایجاد شود. فوراً از مکان نما زیر خط زمانی استفاده کرده و انتهای محدوده کاری را مشخص می کنیم. حالا، تنها این فریم ها رندر می شوند.

مرحله 11
در حالی که صحنه ما کامل شده است می توانیم انیمیشن GIF نهایی را تنظیم کنیم. دو گزینه را پوشش می دهیم تا انیمیشن ما ذخیره شود: گزینه 1 به سرعت یک GIF با کیفیت پایین ذخیره می کند؛ گزینه 2 زمان بیشتری می گیرد، اما به ما این اجازه را می دهد که یک محصول GIF با کیفیت بالا داشته باشیم.
برای گزینه اول به File > Save for Web می رویم. با این گزینه رندر انجام نمی شود و فریم ها طوری که در روی بوم دیده می شوند ذخیره می شوند. تنظیمات را تغییر داده تا به دید شما درست شوند. Save را کلیک می کنیم و کار ما تمام می شود.

در اینجا یک نمونه از انیمیشن نهایی را با استفاده از گزینه 1 می بینید. متوجه می شوید که لبه های برگ بریده بریده به نظر می رسند.

مرحله 12
گزینه دوم نیاز دارد که ابتدا صحنه ما رندر شود. پیشنهاد می کنم که حتماً در این نقطه کار را ذخیره کنید. حالا به File > Export > Render Video رفته و تغییرات را مانند تصویر زیر انجام دهید. برای محصول گزینه Photoshop Image Sequence“ ” را انتخاب کنید. با این کار صحنه ما در فریم های تک به تک رندر می شود.

پس از اینکه فریم ها رندر شد، می توانیم آن ها را به عنوان انیمیشن باز کنیم. به File > Open As می رویم و به فولدری که با تمام فریم های رندر شده به تازگی ایجاد کردیم می رویم. فریم اولی را انتخاب کرده و “ Image Sequence ” را در پایین پنجره کلیک می کنیم. Open را کلیک می کنیم. یک پنجره تنظیمات برای Frame Rate می بینیم و فقط OK را کلیک می کنیم.

تصاویر رندر شده به طور اتوماتیک در یک خط زمانی جدید و به عنوان یک انیمیشن جدید دیده می شوند.

رندر نهایی
آخرین مرحله ذخیره انیمیشن به عنوان یک فایل GIF است. تنها مرحله 11 را تکرار کنید و کار شما تمام می شود!
فریم های رندر شده به عنان لایه ویدئویی در خط زمانی دیده می شوند.
مشاهده نتیجه
منبع: نگارخانه












با عنایت به اینکه نظرات و پیشنهادات شما کاربران گرامی در بهبود خدمات رسانی پایگاه اینترنتی دی ال سل نقش کاملا موثری ایفا می کنند لذا صمیمانه از شما خواهشمندیم با عنایت به حدیث «مومن آیینه مومن است» ، شما نیز آیینه ما باشید و با یادآوری نقاط ضعف و قوت پایگاه اینترنتی دی ال سل، ما را از این امر محروم نفرمایید.
چند نکته مهم:
• نظرات شما پس از بررسی و بازبینی توسط گروه مدیریت برای نمایش در سایت منتشر خواهد شد.
• نظرات تکراری و تبلیغاتی، تائید نمی شوند و امتیازی هم به آنها تعلق نخواهد گرفت.
• در صورتی که نظر شما نیاز به پاسخ دارد، پاسخ خود را در ذیل همان موضوع دنبال فرمایید.